Cross selling overview
In Version 5.1.0 we introduced the cross selling feature. This allows you to show recommended, best selling and related products as well as the items also purchased by previous customers on the cart page. This feature is particularly useful for upselling products and is extremely flexible and configurable.
- Initial set up
- Configuring recommended products
- Configuring related products
- Configuring also bought products
- Configuring best selling products
- Tweaking the display
Initial set up
The first thing you will need to do is open the file cart.php and find the line
<?php include "vsadmin/inc/inccart.php" ?>
...and just after that add the line
<?php include "vsadmin/inc/inccrosssell.php" ?>
Save cart.php
Now you need to define the features you want to appear on the cart page so open includes.php and add this to the list
$crosssellaction='recommended,related,alsobought,bestsellers';
This will show the four features in the order shown there. If for example you only wanted to show bestsellers and related products in that order then you would change the line to
$crosssellaction='bestsellers,related';
Save the file includes.php and then you can start configuring the four features.
Configuring recommended products
This will add a row of recommended products that you have chosen from your inventory to display on the cart page once any item has been added to cart. The number of recommended products you choose to show is completely up to as each one you check in the products admin page will appear here.
To configure a recommended product, in your Ecommerce Template control panel click on products admin and then click "Modify" for the product you want to show as recommended. At the bottom of the page there is a checkbox like this:
![]()
Check the box if you want it to appear as a recommended product when any other product is added to the cart.
Configuring related products
Related products are ones that you configure through the product admin page. They will typically be products that customers who have added a similar / complimentary item to cart would be interested in. That may be something like batteries for an electronic device, a superior model to the one already in the cart or simply an extra item that you think would be of interest to somebody who is planning on purchasing. Each related product will be displayed in rows below the cart.
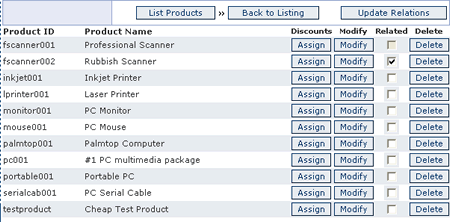
In your Ecommerce Template control panel click on products admin and then for the product you want to create relations for click on the "related" button. If this is the first time you are setting up a relation then you will see a message there are no related product so then click on "List Products" and you should see a screen like this where you can select the product which can be related to the item you have selected.

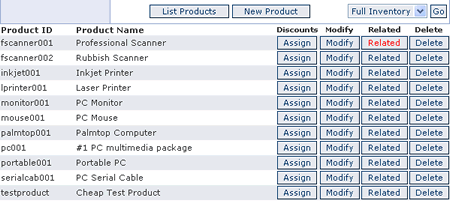
Check the boxes which you want to relate to the original product and then click on "Update Relations". Now click on "Back to Listing" and the "Related" button should now show with red text to indicate that it has related products configured.

Now when somebody adds the product to cart (the Professional scanner in the example above), products you have configured as related will be shown on the cart page.
Configuring also bought products
This handy feature will show products that were bought by previous customers in conjunction with the item(s) already added to the cart.
There is no configuration necessary for this feature as any products previously purchased by customers who also bought the item added to the cart will be shown on the cart page.
Configuring best selling products
These are simply the best selling items in your inventory.
There is no configuration necessary for this feature as the best selling products are dynamically pulled from the database and will be shown on the cart page.
Tweaking the display
Now the features have been set, you will probably want to tweak how they show on your cart page. Open the files includes.php and add the parameters below depending on the display you require...
$csnobuyorcheckout=TRUE;
This will remove the buy and checkout buttons from the display$csnoshowdiscounts=TRUE;
This will remove the red discount text from the display$csnoproductoptions=TRUE;
This will remove the product options from the display
If you want to change the default text that introduces each of the features then you can make this addition to includes.php
$csrecommendedtitle='Your recommended title';
$csalsoboughttitle='Your also bought title';
$csrelatedtitle='Your related title';
$csbestsellerstitle='Your best seller title';
You can also tweak the CSS if you need to make changes that are specific to the layout here and not effect the main product page display. The easiest way to do this is with an inline style, which can be added just before the cart include line like this for example
<style type="text/css">
.prodname,.prodprice,.prodcurrency {
text-align:center;
}
</style>
<?php include "vsadmin/inc/inccart.php" ?>
This would center the product name, price and currency display even if on your main products page they were left aligned for example.
If you want to limit the number of products that are shown then you can add this to includes.php
$crosssellcolumns=2;
$crosssellrows=1;
This will give you two columns and 1 row of products, effectively a maximum of 2 products showing.
You can add related, recommended and best selling products to pages other then the cart page. For example, if you would like to show them on your product detail page then place
<?php include "vsadmin/inc/inccrosssell.php" ?>
... just after the line
<?php include "vsadmin/inc/incproddetail.php" ?>
If you only want related products on the product detail page then add this after in the incproddetail include line
<?php
$crosssellaction='related';?>
<?php include "vsadmin/inc/inccrosssell.php" ?>